Адаптивный дизайн создание

Адаптивный веб-дизайн
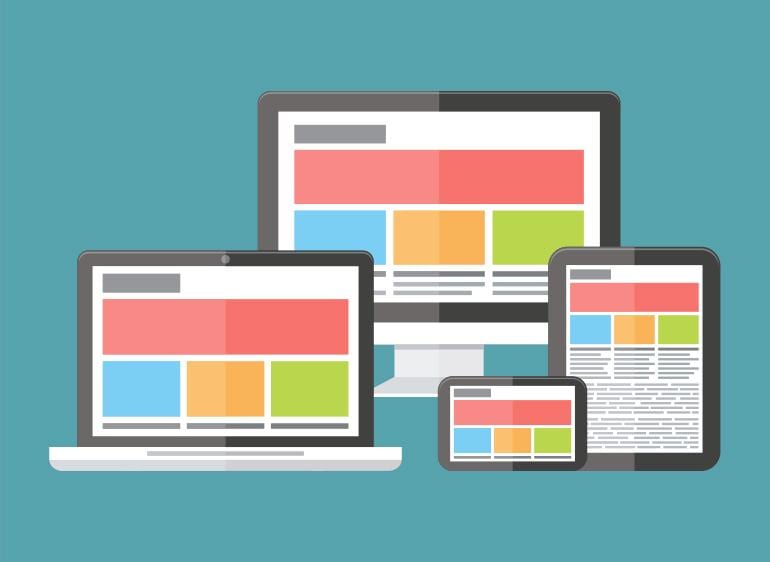
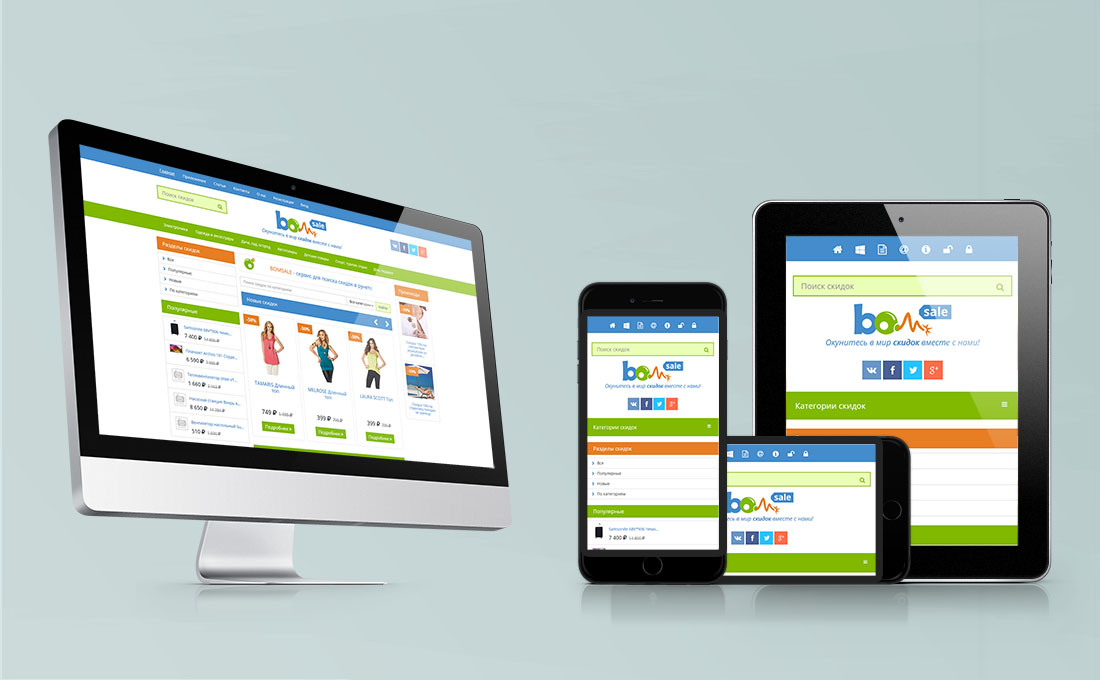
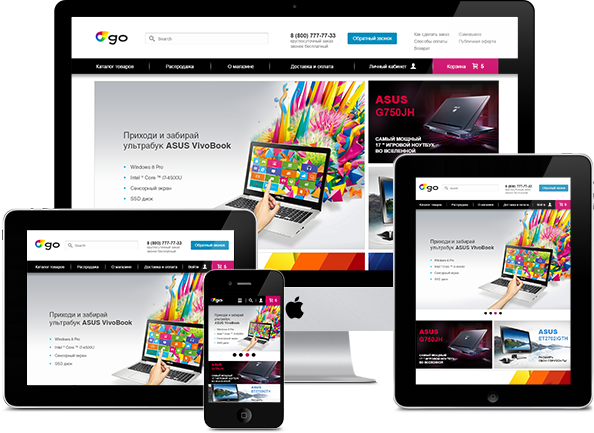
Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Ваш сайт продает на мобильных устройствах? Вы теряете всё больше клиентов. Крупнейший поисковик начнет разделять результаты поисковой выдачы для десктопов и для мобильных устройств через несколько месяцев.








По вашему желанию, цена будет снижена , если:. Адаптивный дизайн сайта — это оформление веб-страниц для оптимального отображения и удобного взаимодействия с пользователем. Целью создания адаптивного дизайна является оптимизация под любой тип устройств и формат экранов. Существует два подхода к разработке адаптивного дизайна сайта.
- Как создать адаптивный макет сайта?
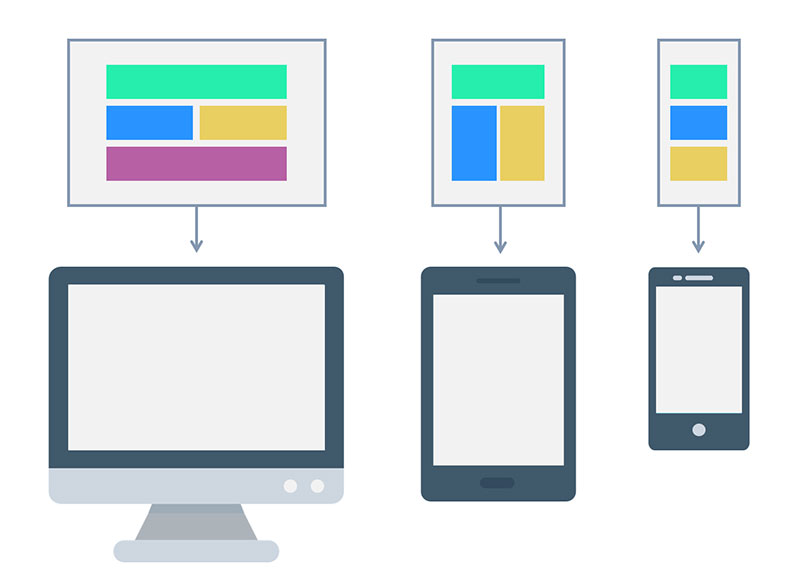
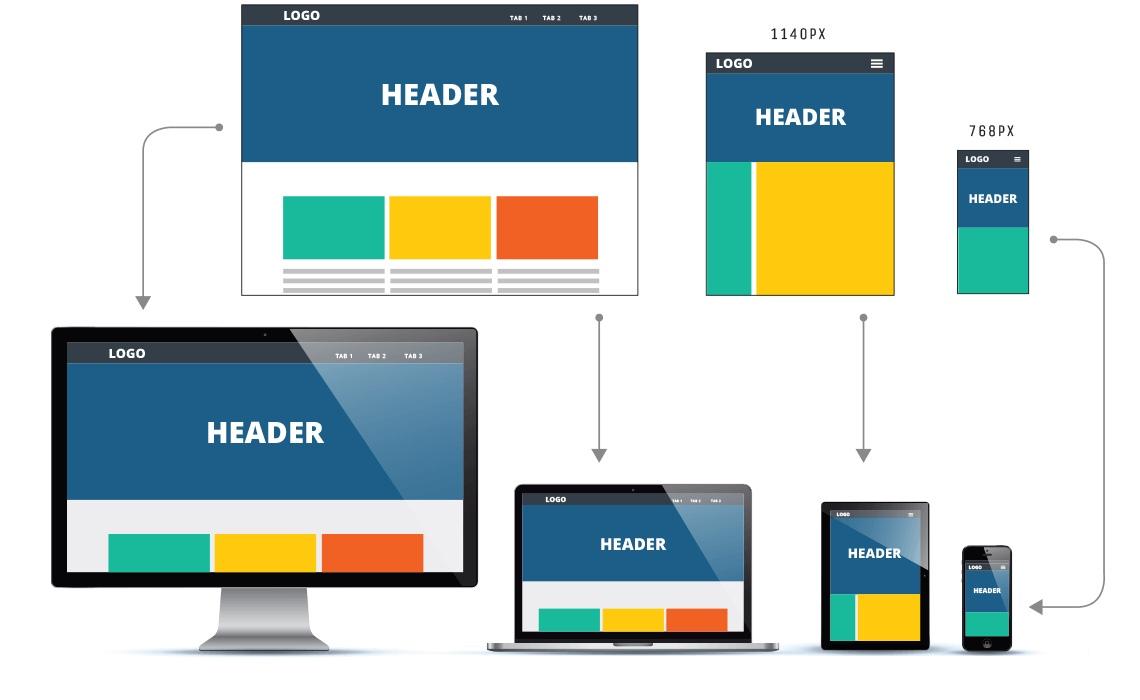
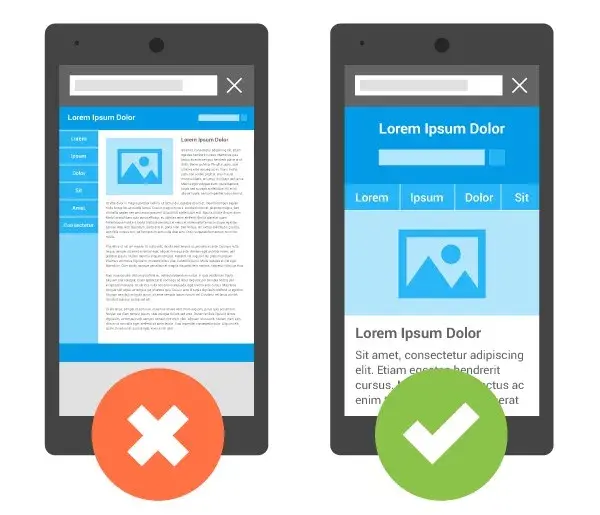
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя.
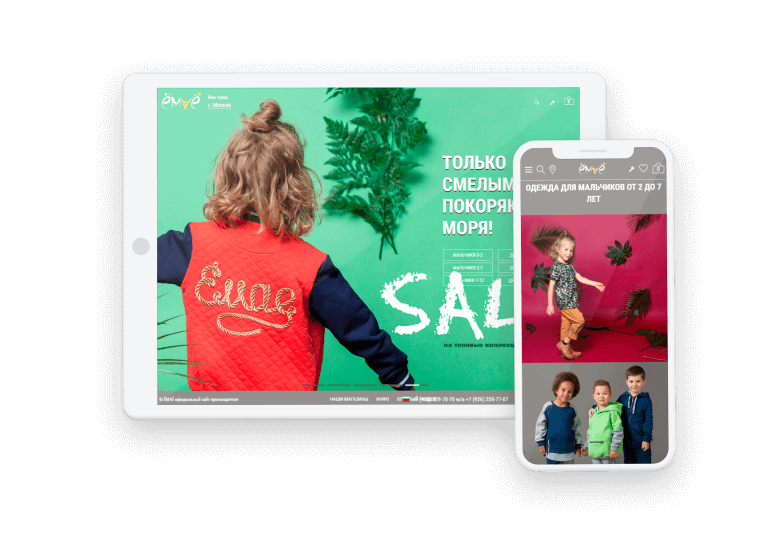
- Адаптивный дизайн сайта — это динамический дизайн, который подстраивается под устройство пользователя планшет, смартфон и т.
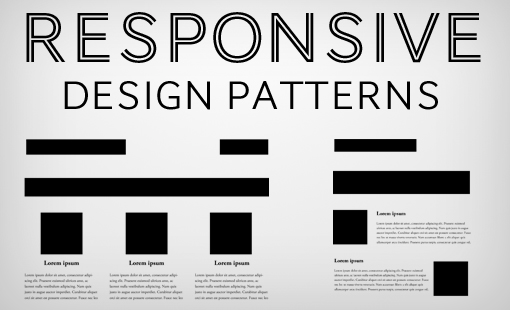
- В этой статье мы разберем основные принципы создания адаптивного макета и предоставим примеры для понимания. Отзывчивая сетка — это основа адаптивного дизайна.
- Разница между адаптивной и мобильной версией сайта
- А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению. Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий.
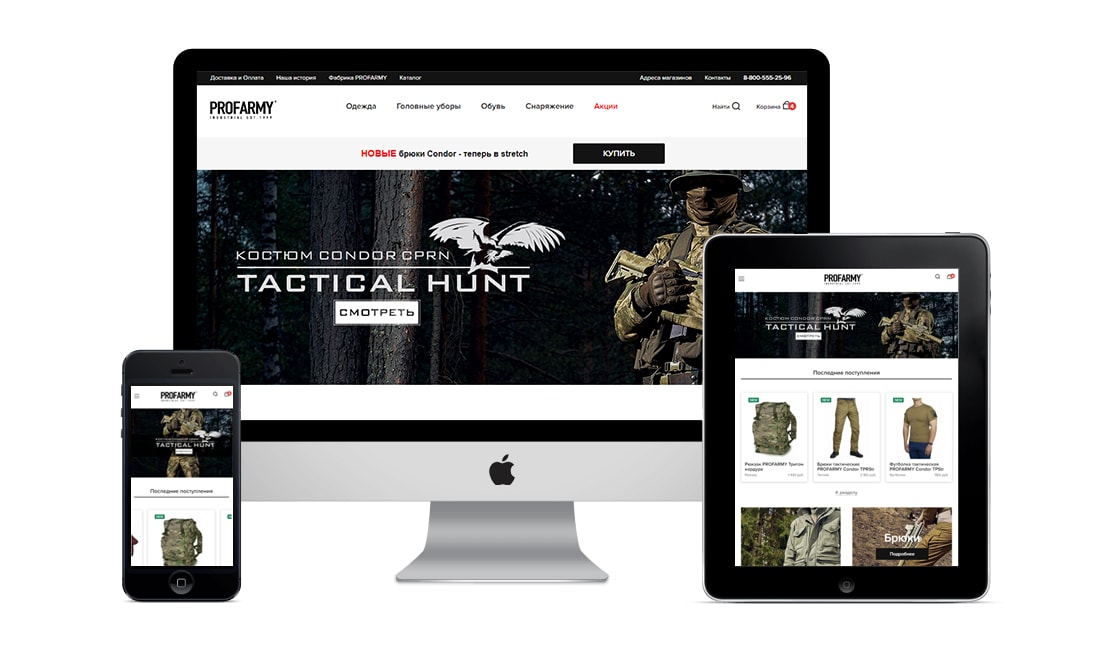
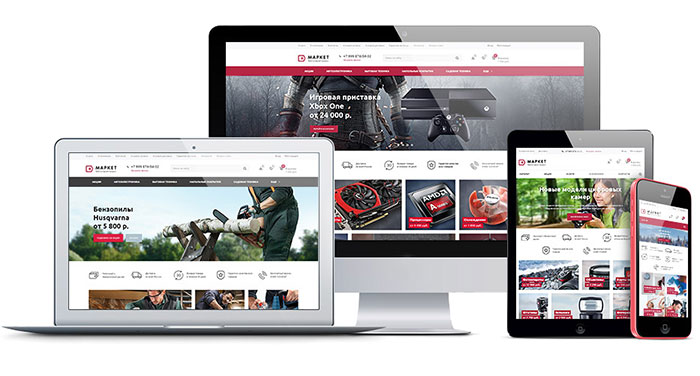
- Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне.
- Уникальный дизайн сайта — один из аспектов, гарантирующих его эффективность. Но при этом он должен быть не просто единственным в своём роде, а и удобным, понятным, цепляющим.














Добро пожаловать в мир адаптивного дизайна: разберем принципы и правила, чтобы ваш сайт выглядел идеально на любом устройстве. Адаптивный дизайн — это подход, при котором веб-страницы автоматически настраиваются под различные размеры экрана и ориентацию устройства. Он стал неотъемлемой частью современного веб-разработчика, так как с каждым годом все больше людей используют мобильные устройства для доступа к Интернету. Адаптивная верстка включает в себя использование различных макетов для разных диапазонов размеров экрана. Это означает, что макет сайта будет автоматически подстраиваться под размер экрана, на котором он отображается.









Похожие статьи
- 21 декабря 1991 года для обсуждения связанных с созданием снг - Об образовании в Российской Федераци
- Прически плойкой трехстволкой - Тройная плойка для волос или секреты создания оригинальных волн
- Фотокнига дизайн шаблоны - Бесплатные фотокниги для создания тематических альбомов
- Набор для создания кукол - Кукольный - все для создания кукол и игрушек