Что такое адаптивный дизайн сайта - Верстка сайта - шпаргалка для начинающих

Как сделать мобильную версию сайта: пошаговая инструкция
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети.














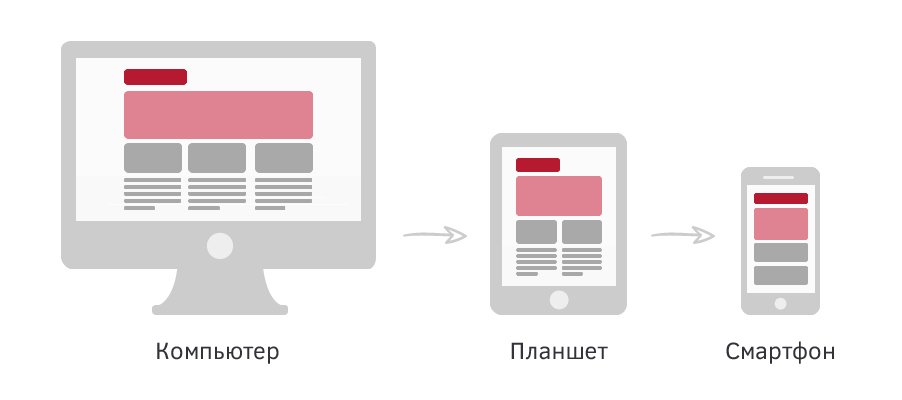
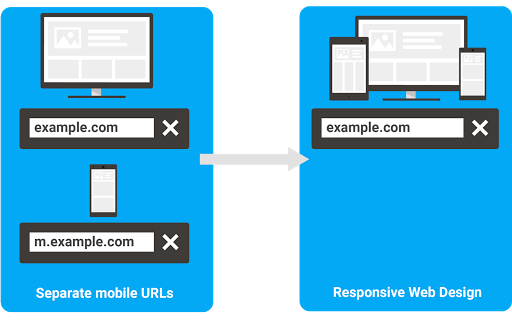
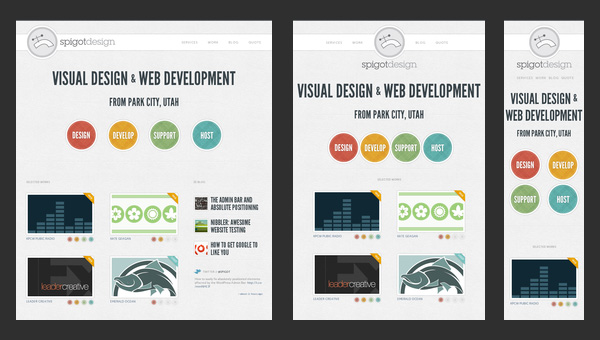
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.












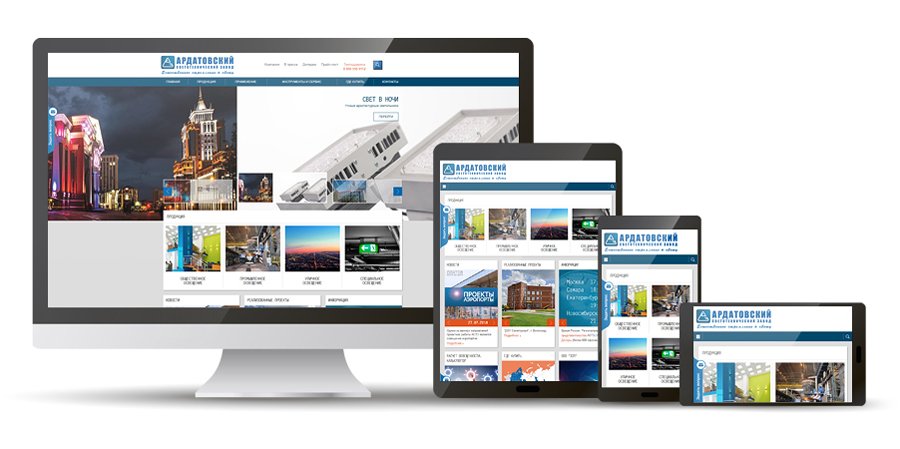
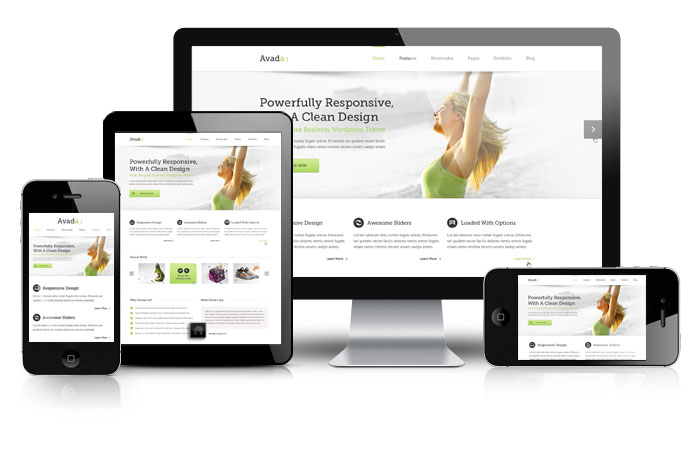
В году вышел отчет Digital Global Overview , в котором указано, что:. Если не принимать во внимание планшеты и другие устройства, которые не подходят под смартфоны, компьютеры и ноутбуки, то видно, что пользователи активно пользуются смартфонами и компьютерами для просмотра контента в интернете. Возможно, и вы читаете этот урок с телефона прямо сейчас. У всех устройств может быть разное разрешение экрана, то есть количество пикселей по высоте и ширине экрана. Такое разнообразие разрешений экрана вынуждает разработчиков создавать сайты, которые будут хорошо выглядеть на всех этих устройствах.