Дизайн макет верстка - За что HTML -верстальщики так не любят веб-дизайнеров
Основные правила веб-дизайна
С чего начинается разработка сайта? Правильно, с внешнего оформления или дизайна. Дизайн — это то, что в первую очередь видит посетитель, когда заходит на сайт.













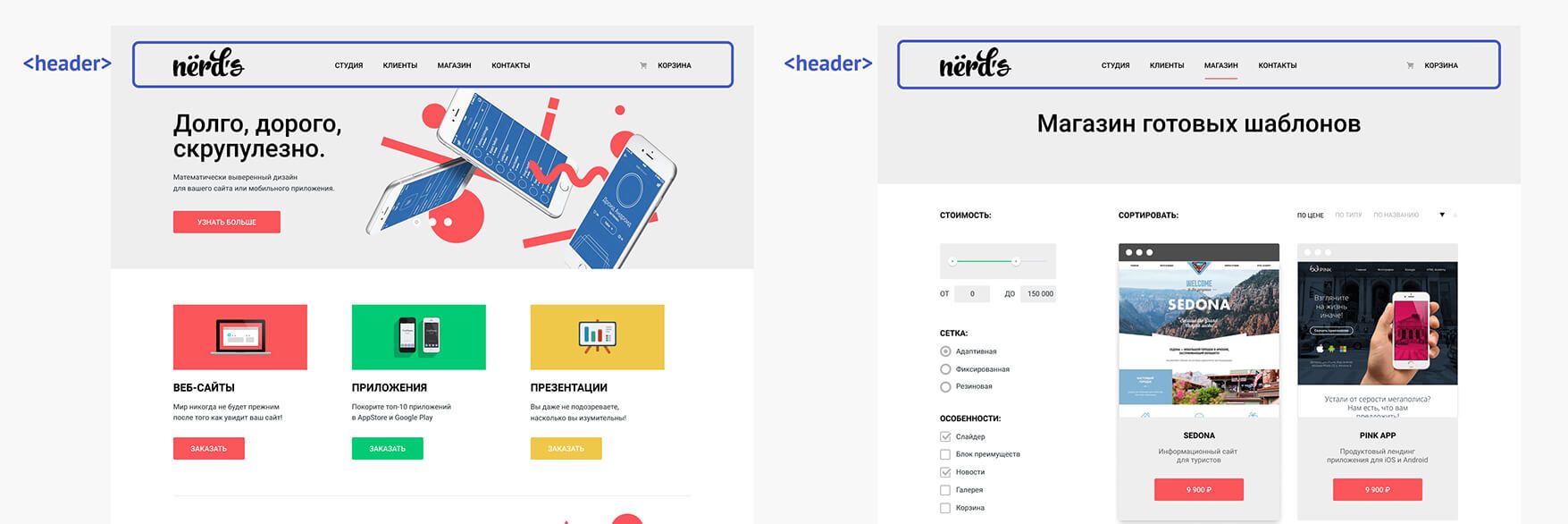
Помните, что сайт создается прежде всего для тех, кто будет им пользоваться — ваших клиентов и партнеров, и именно им он должен быть удобен в первую очередь. При его создании следует учитывать несколько важных вещей. Веб-дизайн является ключевым элементом, ведь именно дизайну сайта посетитель обязан первым впечатлением.










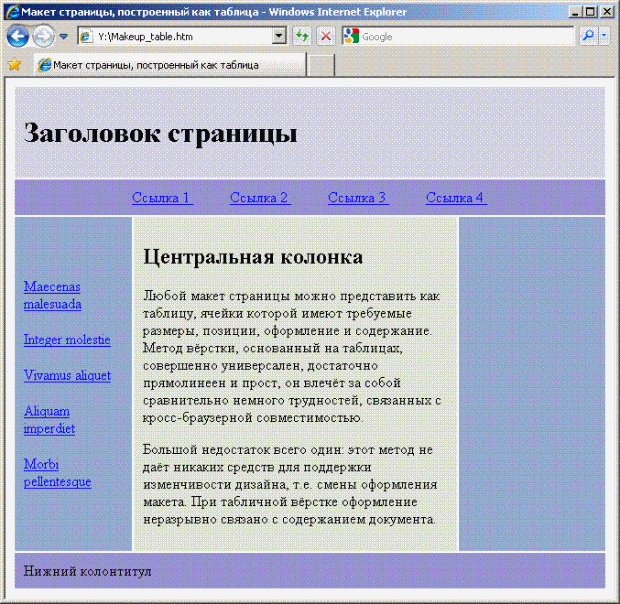
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц CERN , HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib. Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей.