Html адаптивный дизайн

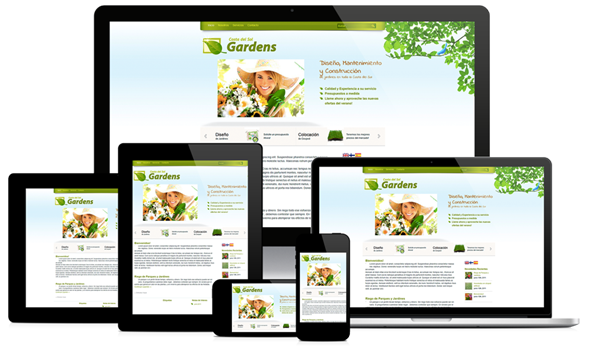
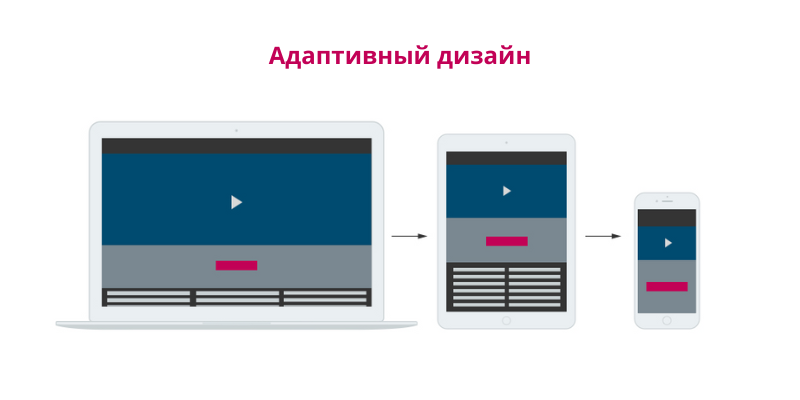
Что это такое — адаптивная вёрстка сайта
В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн. Фиксированный макет сайта - это макет, который имеет строго определённую ширину в пикселях. Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину в основном останавливались на px , можно было разработать сайт, который оптимально бы отображался на всех мониторах этого времени.





Что такое адаптивная верстка, зачем и где она нужна
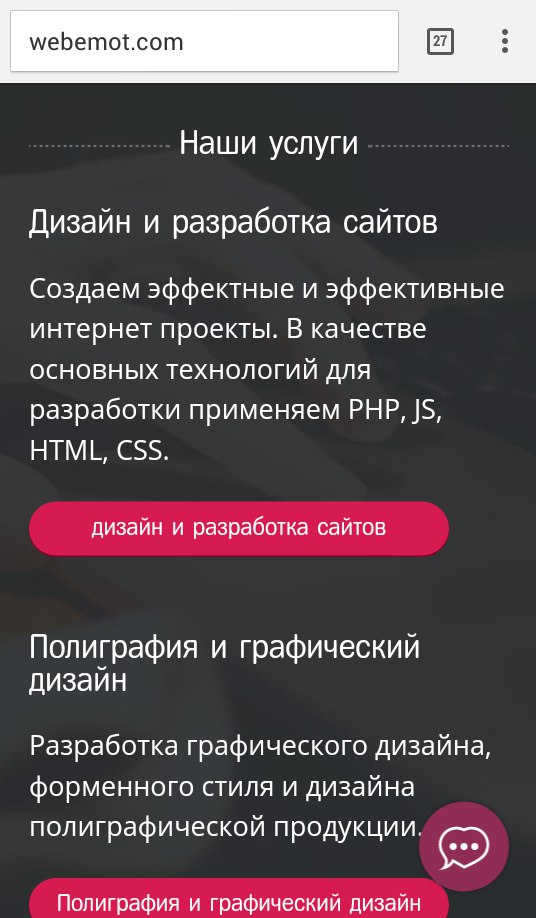
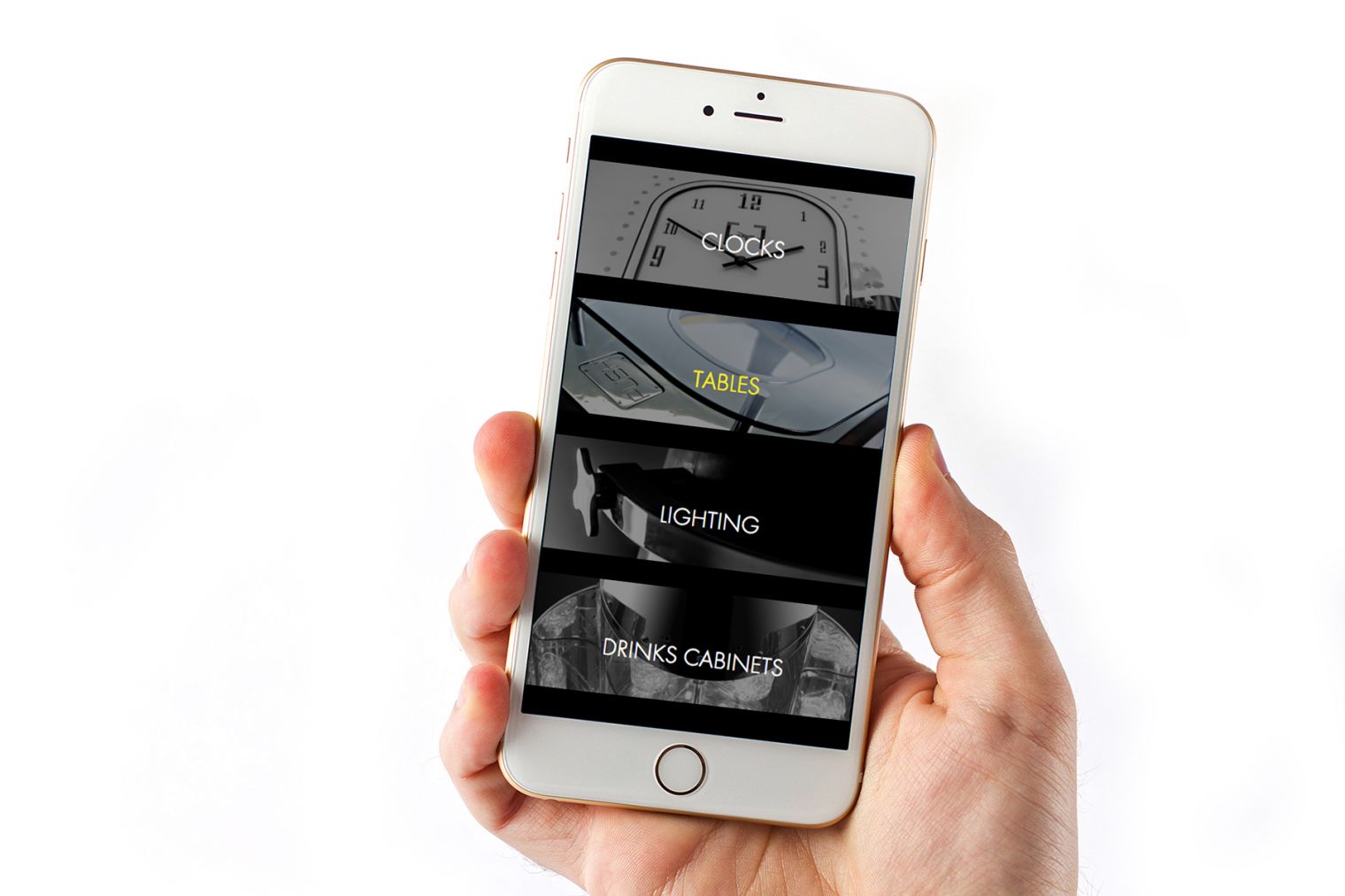
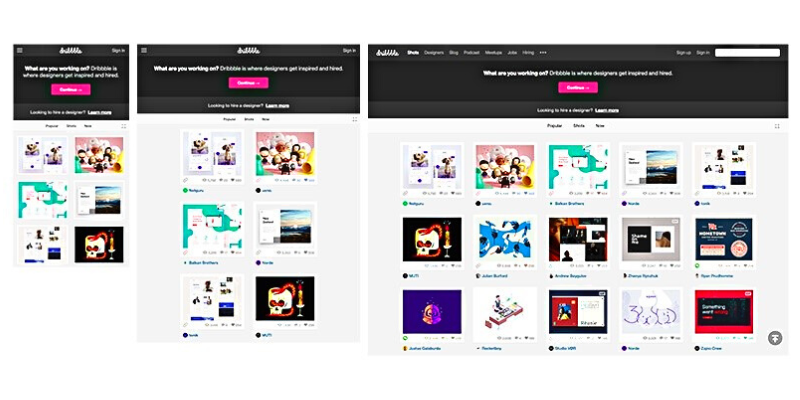
Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя. Присоединяйтесь к нашему Telegram-каналу! Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне. Для этого вам необходимо подписаться на наш канал.













Термин «адаптивная верстка» родом из Тогда два веб-дизайнера — Аарон Густафсон и Итан Маркотт — независимо друг от друга начали разработку революционной технологии, благодаря которой стало удобно просматривать веб-страницы на любых устройствах. Это была адаптивность — универсальная HTML-разметка, которая дает возможность пользоваться одной и той же страницей на устройствах с разным размеров экрана без потери функциональности и привлекательности.