Как называются маленькие картинки на сайте

Что такое фавикон и как его создать
Иконки в веб-дизайне — это небольшие картинки с простым и точным образом. Они помогают привлечь внимание пользователя, визуально структурировать информацию на сайте или в приложении, упростить навигацию и повысить конверсию. Иконки должны быть понятными, стильными и выразительными. Некоторые дизайнеры рисуют иконки сами, но их можно и скачать с различных ресурсов, чтобы использовать в макетах.












Нажимая кнопку, вы принимаете условия лицензионного соглашения и даёте согласие на обработку персональных данных. Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись!
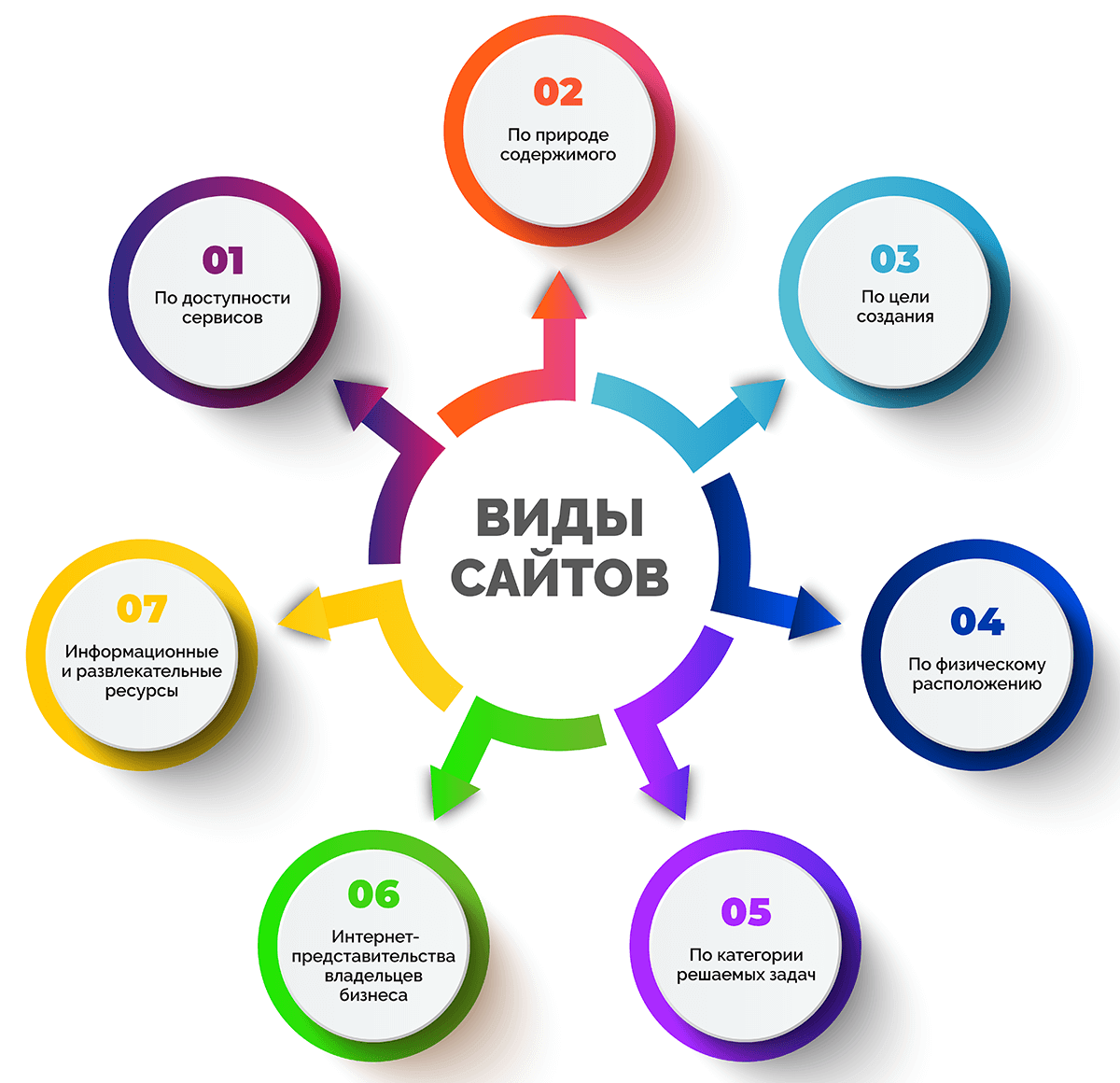
- Виды иконок
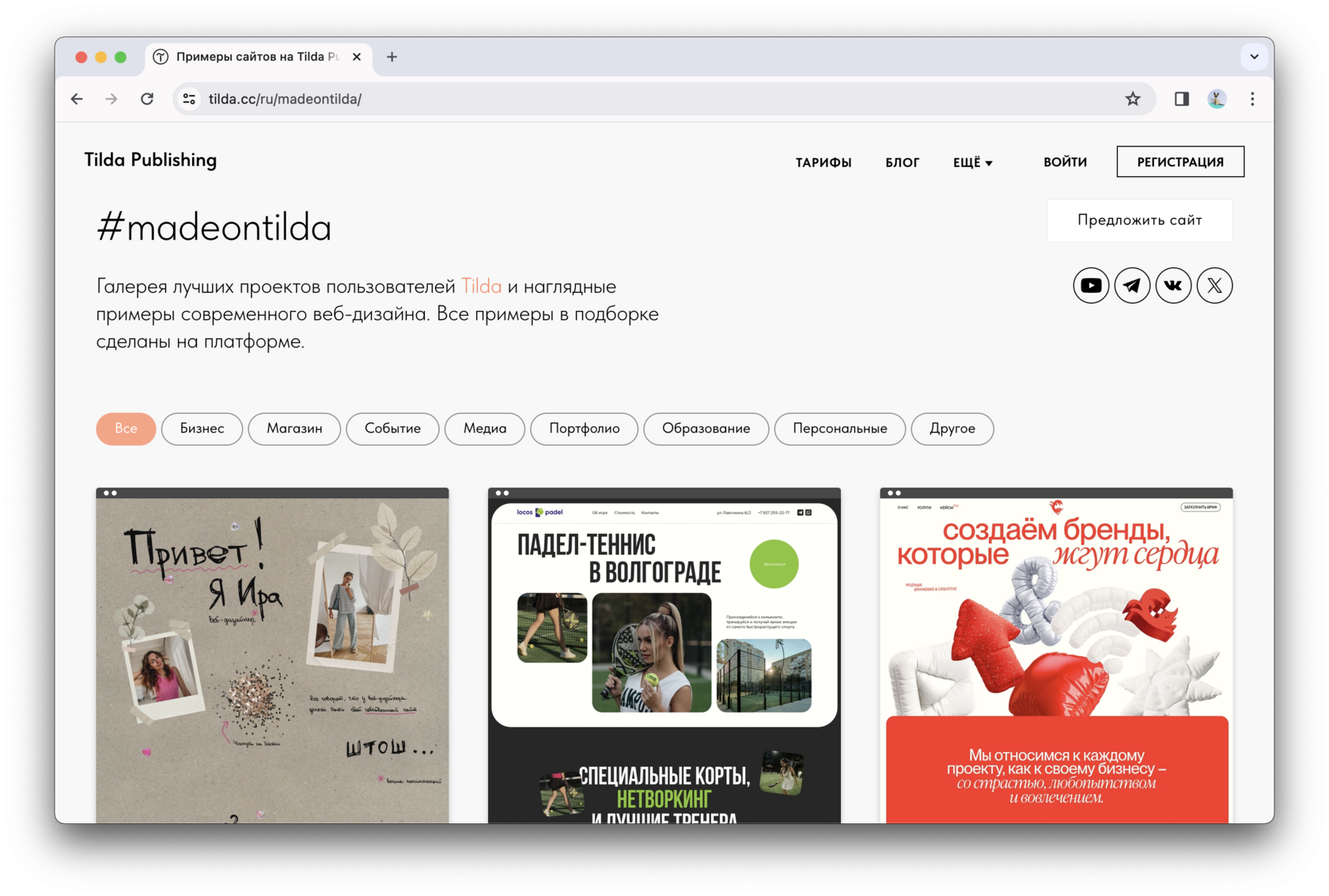
- О проекте. MECTO — портал про медиаобразование.
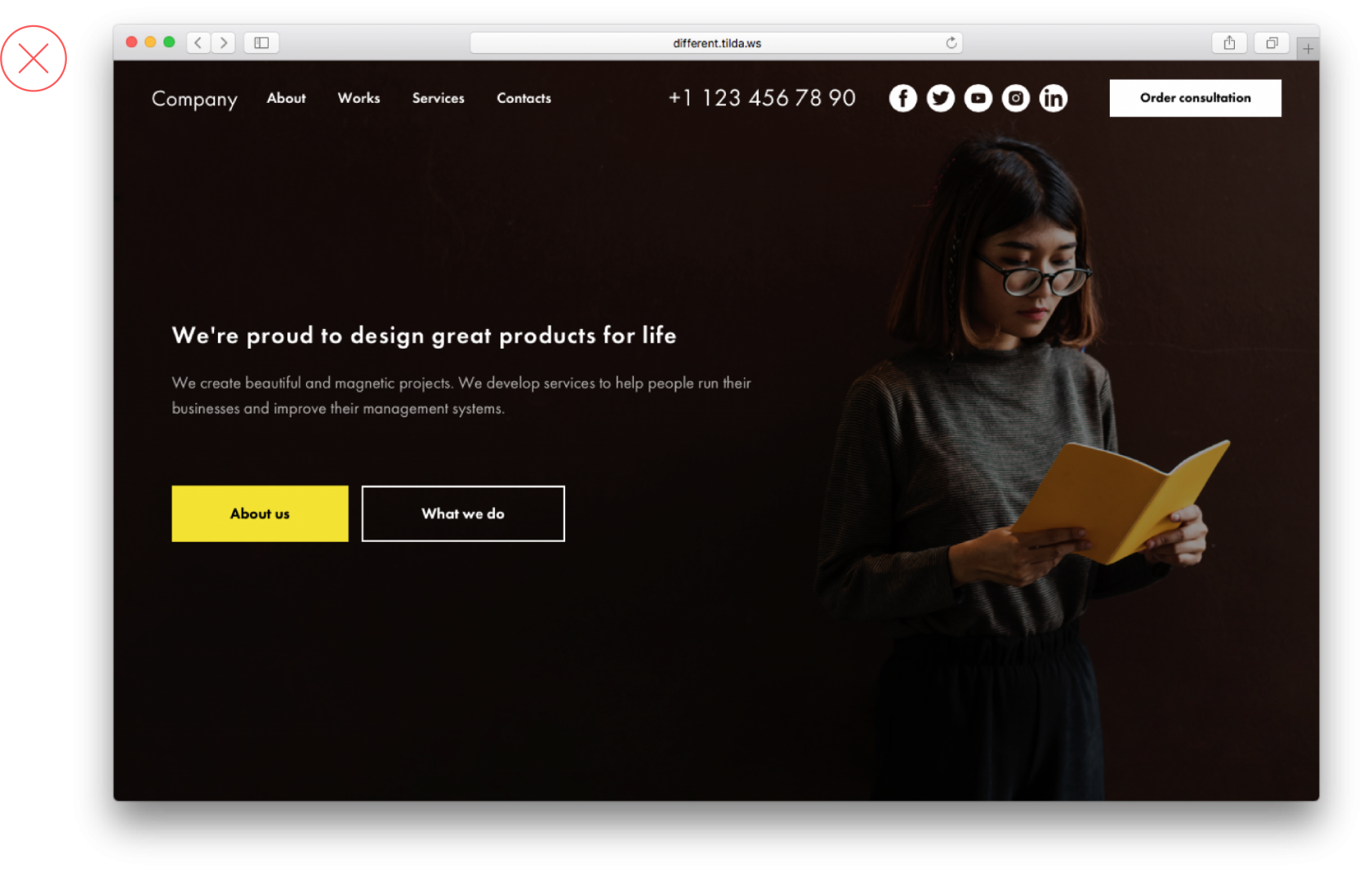
- Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок.
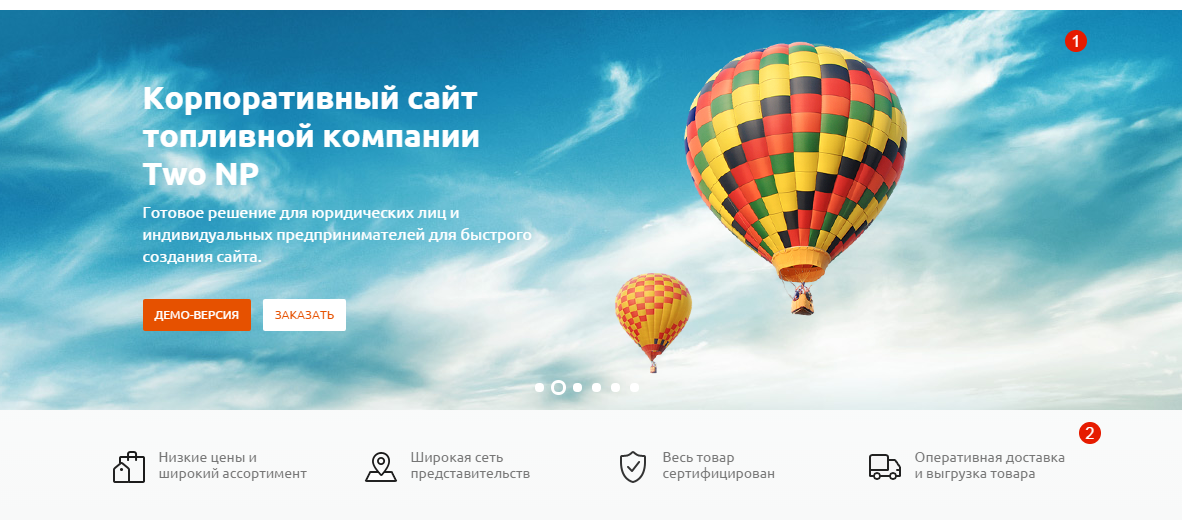
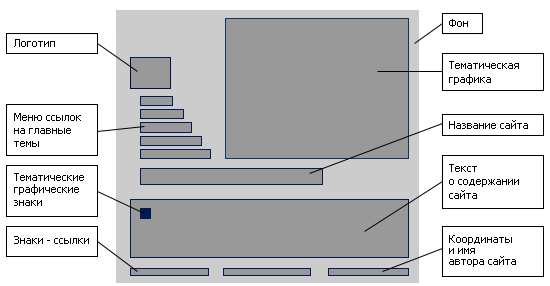
- Фоновое изображение Занимает все поле баннера.







Такие уменьшенные копии являются обычной практикой в любых программах и веб-приложениях для работы с графическими файлами растровыми, векторными, фрактальными. При этом миниатюры могут широко использоваться для любой информации, которую пользователь привык воспринимать визуально чертежи САПР , 3D-модели , скриншот текущего места в сохранении в игре и прочее. Миниатюры могут генерироваться каждый раз заново, но если это может оказаться ресурсоёмким, их специально кэшируют. Для этого они размещаются или все вместе в определённом хранилище папка, единый файл, база данных , или уменьшенное изображение дополнительно встраивается в файл, если формат файла это поддерживает. Последний случай ещё и удобен для сторонних разработчиков, так как им, при обзоре файлов, для отображения миниатюр не обязательно знать формат полностью. При работе с видео так же часто пользуются миниатюрами.