Как сделать в html выравнивание по правому краю

Как выровнять по правому краю html
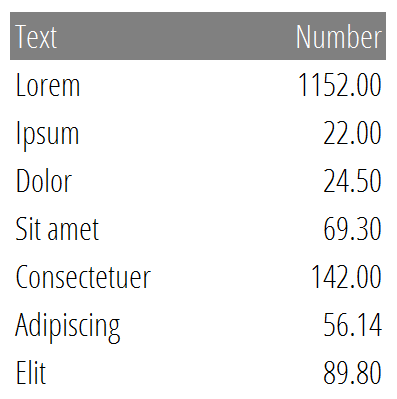
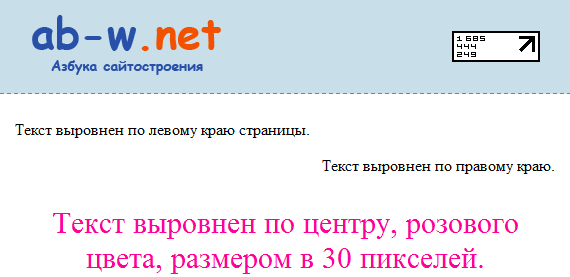
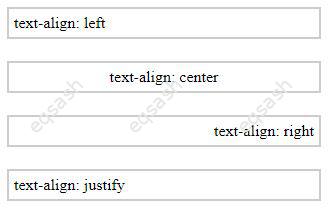
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS — выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:.







HTML выравнивание текста по центру, ширине и отступ
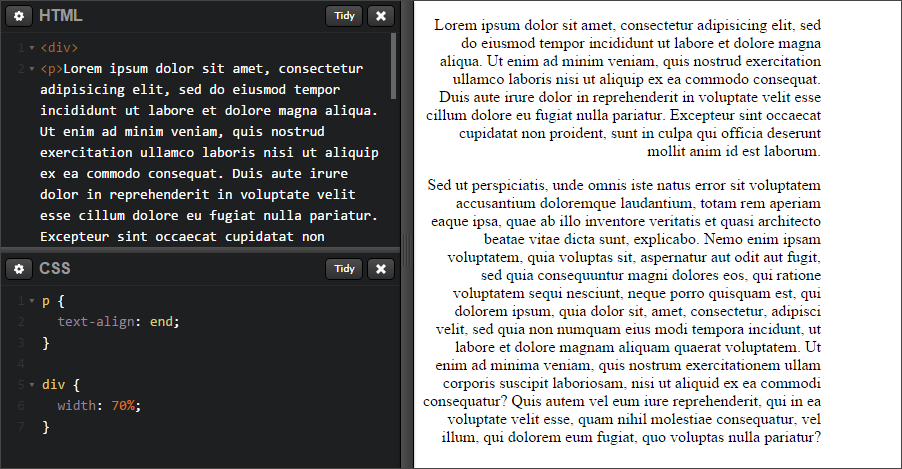
Чтобы выравнять текст в html, например в абзацах по центру, по левому или по правому краю можно использовать два способа. Правильней делать это через CSS свойством выравнивания "text-align" с аналогичными параметрами "left","left","right". Верстка , Текст. Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
- Как выровнять картинку по правому краю
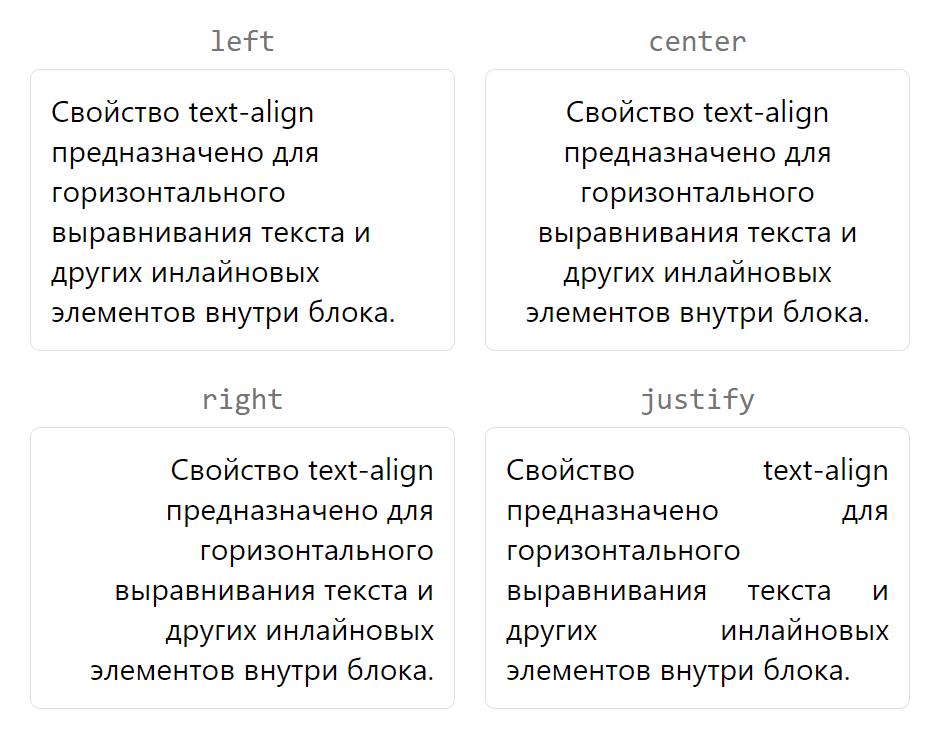
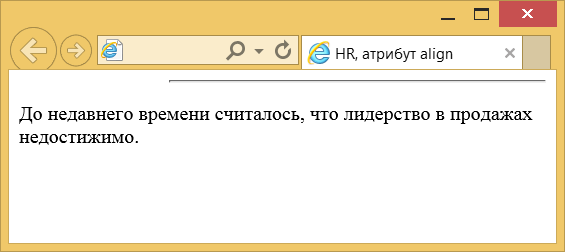
- Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
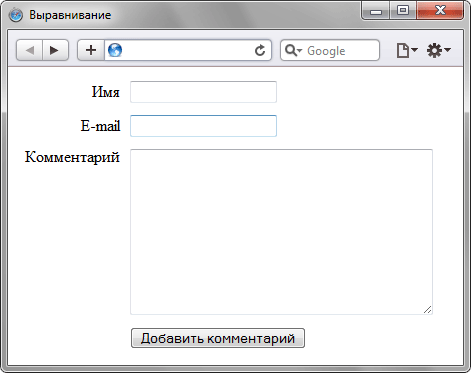
- Выравнивание текста в элементе input можно произвести при помощи свойства CSS text-align: center; , если вам необходимо расположить текст по центру.
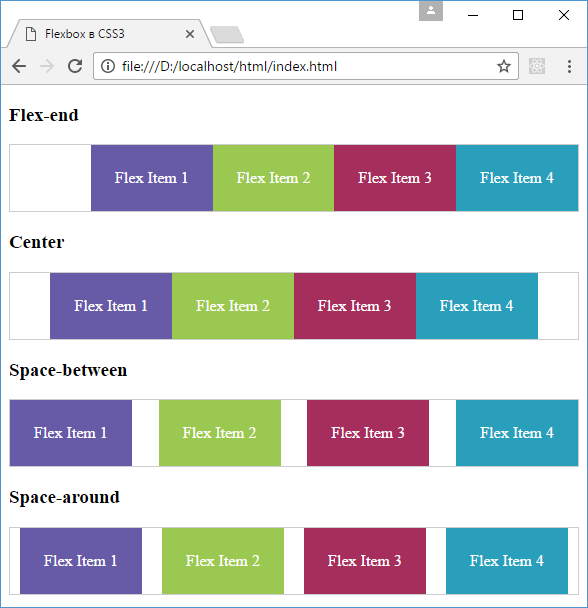
- Иногда мы можем сталкиваться с тем, что пространство flex-контейнеров по размеру отличается от пространства, необходимого для flex-элементов.
- Как выровнять текст по правому краю
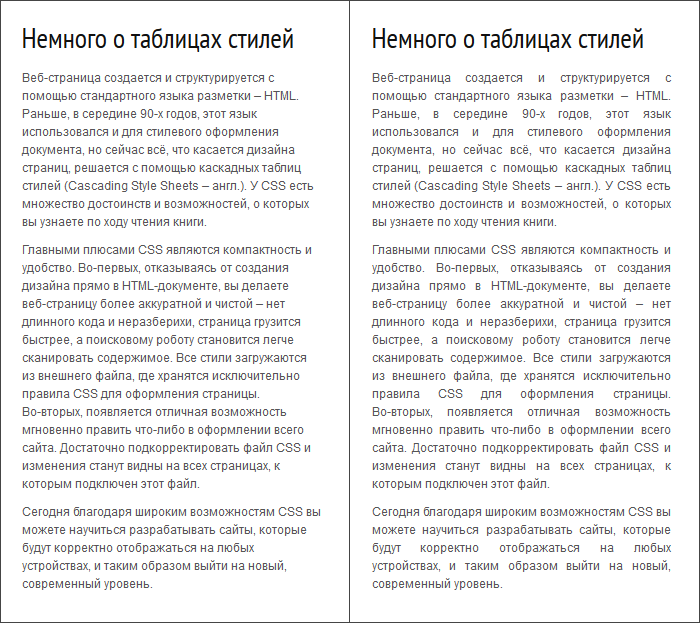
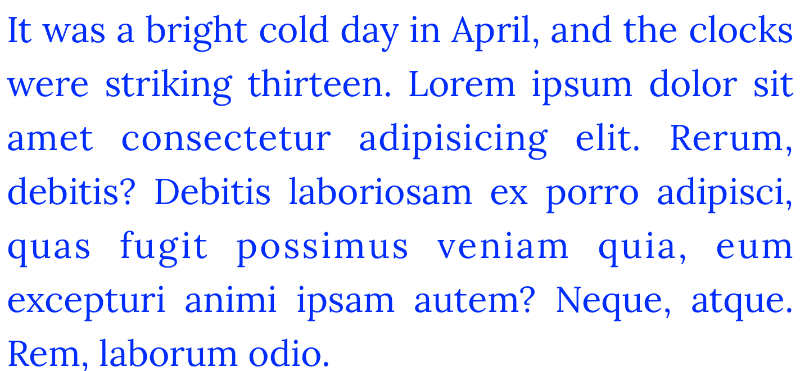
- Выравниванием по ширине называется такой способ форматирования текста, когда левый и правый края текста выравниваются по вертикальным линиям рис. Для выравнивания правого края текста браузер добавляет пустые промежутки между слов, что иногда смотрится неаккуратно.
- С появлением флексбоксов такое решение теряет свою популярность, но знать о нём стоит.
- Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине.
- Быстрый ответ
- Загрузка… Через несколько секунд всё будет готово.
- Выравнивание по правому краю CSS
- Выравнивание текста отвечает за его внешний вид, формирование краев абзаца.














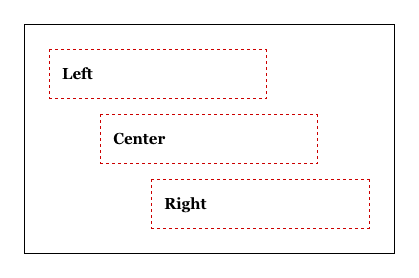
Одна из типичных проблем, с которой сталкиваются разработчики веб-сайтов, заключается в выравнивании элементов на странице. Представьте, что есть Алексей Кодов Автор статьи Содержание 10 июля в Одна из типичных проблем, с которой сталкиваются разработчики веб-сайтов, заключается в выравнивании элементов на странице. Представьте, что есть список элементов, которые должны быть выровнены по центру, но один элемент должен быть выровнен по правому или левому краю.










Похожие статьи
- Рассадка гостей сделать своими руками - Украшения для волос своими руками. Обсуждение на LiveInterne
- Подделка своими руками любимому - Мастер классы по скрапбукингу. Открытка своими руками с Днем
- С чем носить красный шарф фото - С чем носить черный пиджак или жакет, чтобы быть стильной (80)
- Почему лицо горит и краснеет приметы