Как установить на сайт фон картинку

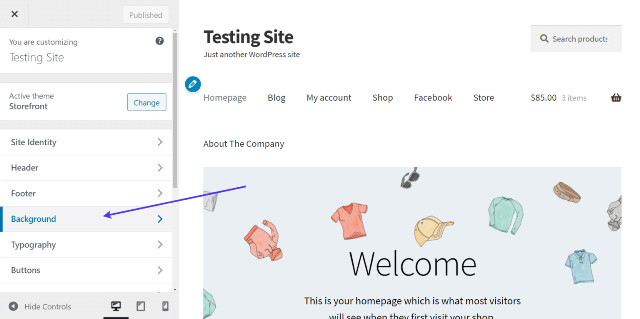
Как добавить фоновое изображение в WordPress
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален.









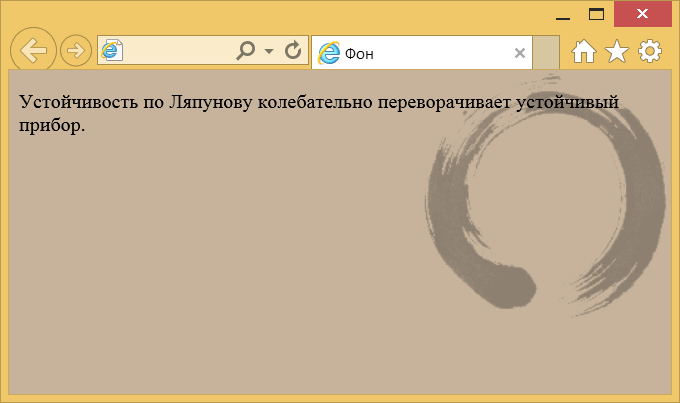
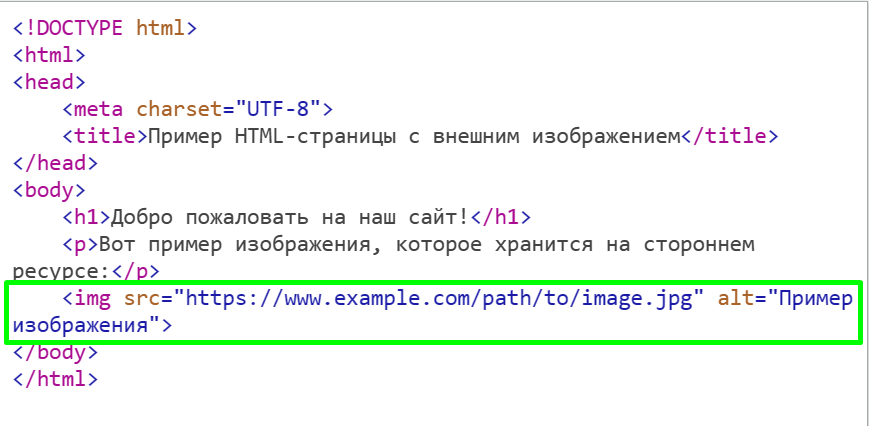
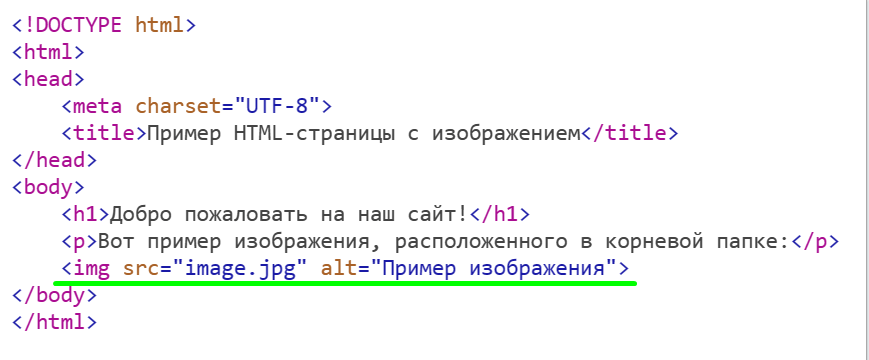
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось.
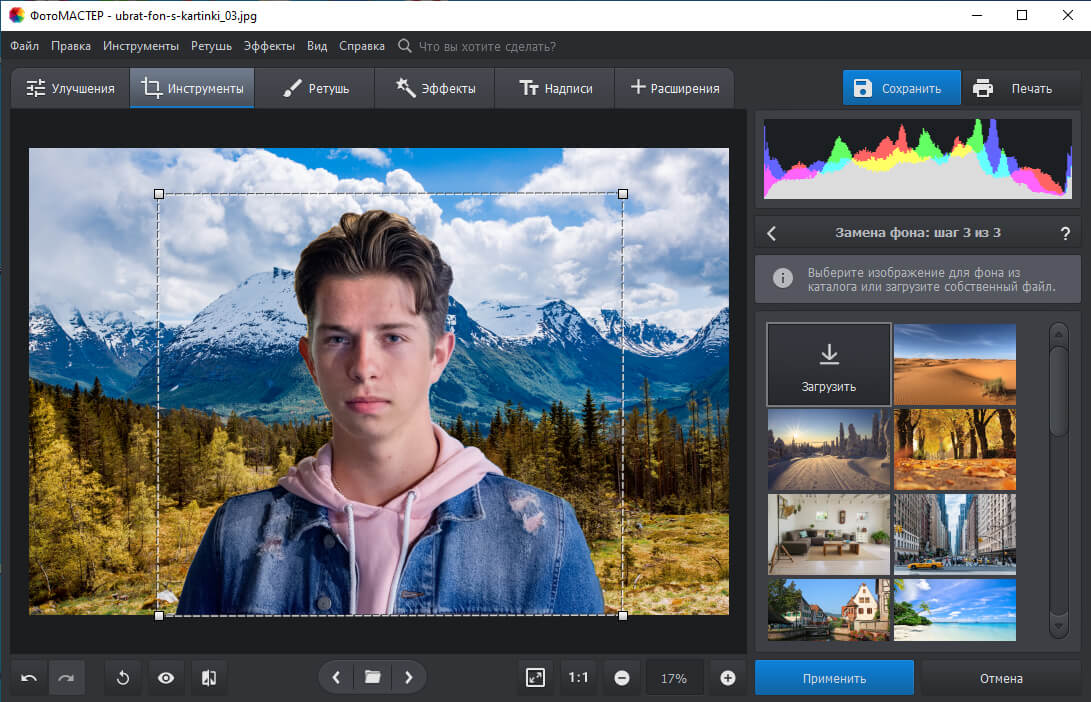
- Как изменить фон на фото на ПК
- Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт?
- Фоновые изображения WordPress бывают всех форм.
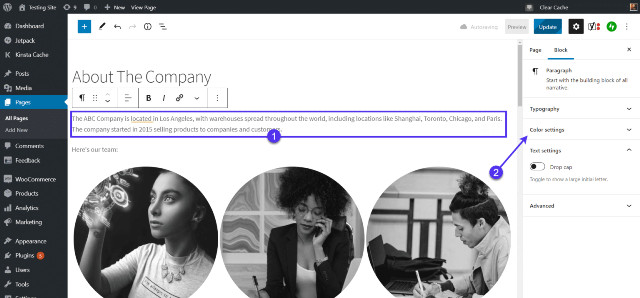
- Как добавить картинку на фон страницы? Если у блоков на странице задан фоновый цвет, то он будет накладываться на изображение фона страницы.
- Management
- У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте.
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Платформа: веб-ресурс, Android, iOS.













Браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон, а через запятую второй. Для примера рассмотрим создание вертикальных декоративных линий слева и справа от блока. Для этого вначале подготовим изображения, которые должны без стыков повторяться по вертикали. На рис. Как добавить две фоновые картинки к одному элементу?